Custom buttons - clicker links
To share your custom buttons with your users, you'll need to craft some custom links for them.
info
By creating different links for different users - all based on the same base set of buttons - you can customise everyone's clicker to suit their needs.
Custom button link setup#
As a quick refresher, a simple clicker link looks like:
https://app.octocue.com/clicker?code=[YOUR SHOW CODE HERE]
To convert this to a clicker with custom buttons, we add a custom=1 flag to the URL:
https://app.octocue.com/clicker?code=[YOUR SHOW CODE HERE]&custom=1
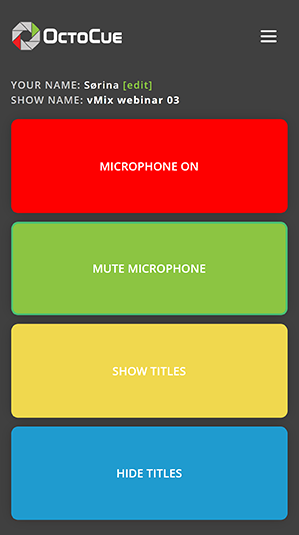
This link will display all the custom buttons available (up to 8), using the id field to sort them (lowest first).
As the mobile app does not support custom buttons, the invite/QR code system will be bypassed and users will be directed straight to the browser clicker.

Displaying a sub-set of buttons#
If you'd like to restrict which buttons a particular user can see, you'll need to use the &buttons=1,2,4 variable.
When using this, specify a comma-separated list of button IDs you'd like to display.
Buttons will be displayed in the order specified in the link.
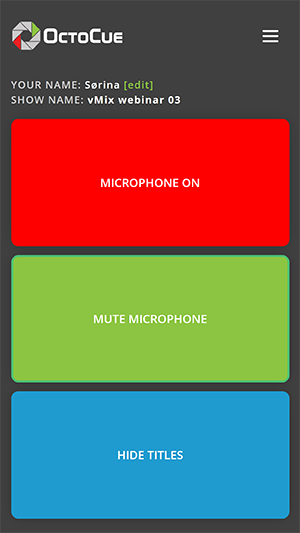
The link below will only show buttons 1, 2 and 4.
https://app.octocue.com/clicker?code=[YOUR SHOW CODE HERE]&custom=1&buttons=1,2,4

note
You can use this option to re-order your buttons, even if you're still showing all of them.
Setting button size#
Buttons are always displayed in a single stack, and by default are all the same size. If you wish to control button size, use the &size=1,2,3 variable.
Use of this is best explained using the following example URL:
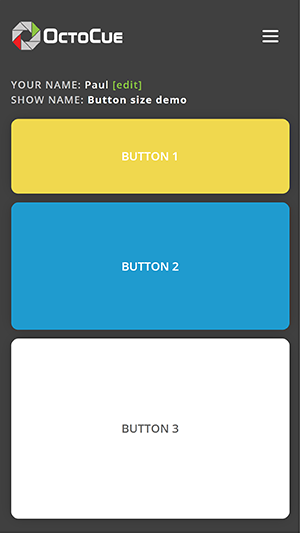
https://app.octocue.com/clicker?code=[YOUR SHOW CODE HERE]&custom=1&buttons=1,2,3&size=1,2,3
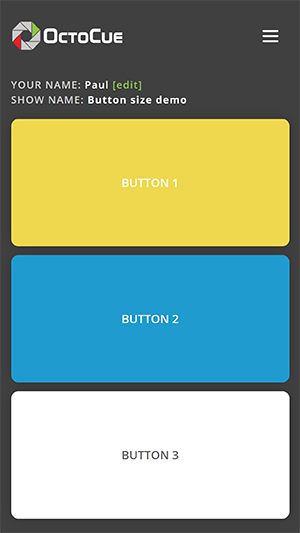
Here we have three buttons displayed, with IDs 1, 2, and 3.
By default (without the size= option) these three buttons would all take ⅓ of the available vertical height each.

By adding the &size=1,2,3 the clicker redistribute the available space to make:
Button 2: 2x the height ofbutton 1Button 3: 3x the height ofbutton 1

info
You can still use the &name=Jo+Bloggs link option if you'd like to pre-fill the user name - see advanced link options for details.
Clicker interface changes when using custom buttons#
Next/Backbuttons are no longer available.- In the clicker menu, layout switching options are hidden.